¿Estás en pleno proceso de diseño o desarrollo de tu página web y no terminas de decidirte por una tipografía? Pues hoy vamos a ver 5 tipografías que son una apuesta segura.
Aquí como siempre influye mucho el objetivo para el que estás creando o desarrollando tu web, así como al target al que se dirige. Pero hoy en día, y por encima de todo, lo que prima es la legibilidad de los contenidos y para ello es necesario usar tipografías que faciliten la lectura. Fuentes tipo script, brush o góticas suelen ser más complejas.
¿Os imagináis la descripción de la ficha de un producto con una tipografía gótica?
Este tipo de fuentes, junto con las decorativas, hay que evitar su uso en textos largos. Puedes usarlas para impregnar de cierto carácter o identidad algunos títulos o destacados, pero generalmente es mejor no abusar de ellas.
Si lo que buscamos es una buena experiencia de usuario en nuestra web, lo más sensato es ponérselo fácil a nuestros visitantes a la hora de consumir contenidos.
Una fuente Sans Serif o Serif son mejor opción que las anteriores.
Otro de los aspectos que tendréis que revisar es la calidad de las mismas, si son fuentes completas, o tiene los caracteres para los idiomas en los que estará disponible la web. Si no quieres perderte en el océano de fuentes tipográficas que puedes encontrar por internet, atento a las siguientes recomendaciones que siempre serán una apuesta segura.

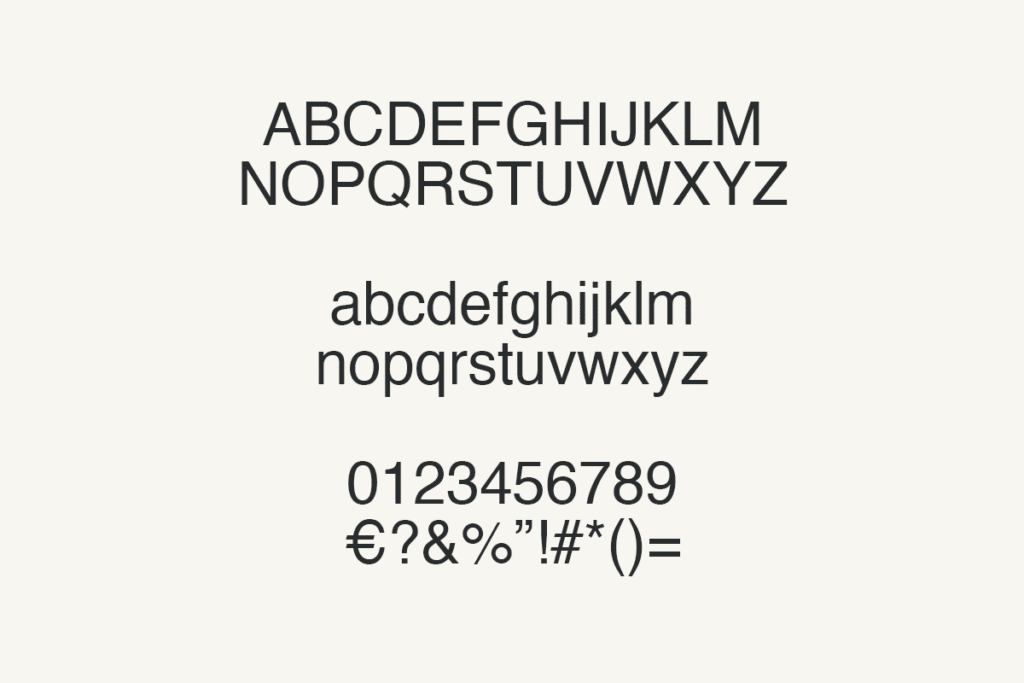
Helvetica
Todo un clásico de la tipografía diseñada por Max Miedinger junto a Edouard Hoffmann. La encontrarás definida dentro de los estilos CSS de la mayoría de las páginas webs, como principal o secundaria. El lanzamiento de Apple de su primer ordenador personal, que revolucionó y democratizó el mundo del diseño, y la inclusión de esta familia tipográfica en la primera colección de fuentes de Adobe, impulsaron sin lugar a dudas su uso y difusión.

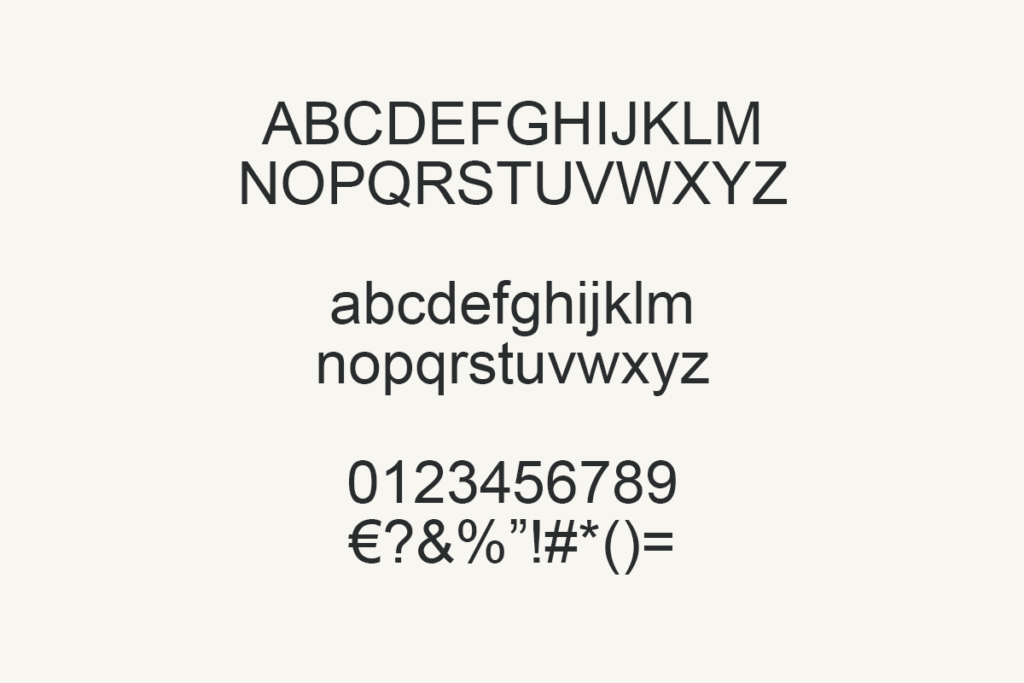
Arial
Como la Helvetica es otra de las tipografías más usadas de la historia. Diseñada por Robin Nicholas y Patricia Saunders. Nació como «respuesta» o «copia» a la popular Helvetica. Microsoft la adquirió para su popular sistema operativo Windows, al ser más económica que la primera, como forma de abaratar costes. Esto influyó en su rápida difusión y masivo uso por parte de los diseñadores y desarrolladores webs, ya que en los albores de las páginas webs, la mejor práctica era usar las fuentes incluidas en el sistema.

Roboto
Desarrollada por Google para su sistema operativo Android (4.0). Es sin duda una tipografía diseñada y pensada para entornos digitales. Una fuente Sans Serif de las denominadas Neogrotescas que es muy legible y accesible. La fuente siguió evolucionando en diferentes pesos y familias para mejorar la usabilidad y experiencia de usuario. Eso sí, si tu web va a estar disponible en idiomas como el chino, japonés o coreano tendrás que cambiar por la Noto, como en su día hiciera Google ya que la Roboto no los soporta.

Noto
Pues como ya hemos comentado, es una tipografía universal desarrollada por Google en 2009. El proyecto se llevó más de 5 años debido a su complejidad, ya que el objetivo era conseguir una tipografía que pudiera ser usada en cualquier parte del mundo, independientemente del idioma. Actualmente soporta más de 800 idiomas y posee más de 110.000 caracteres y continúa creciendo y corrigiendo errores gracias a un sistema de “código abierto”.

San Francisco
Una tipografía podríamos decir joven ya que se presentó al mundo en 2014 por Apple. Tras más de 20 años sin desarrollar nuevas fuentes propias, dieron a conocer esta familia inspirada en la Helvetica, desarrollada para los distintos sistemas operativos de la marca. Probablemente te suenen más sus variantes SF Pro y SF Pro Display u otras como SF Compact, SF Round y SF Mono que fueron surgiendo para diferentes sistemas y productos.
Sin duda una fuente optimizada para entornos digitales es una apuesta segura y una gran opción.

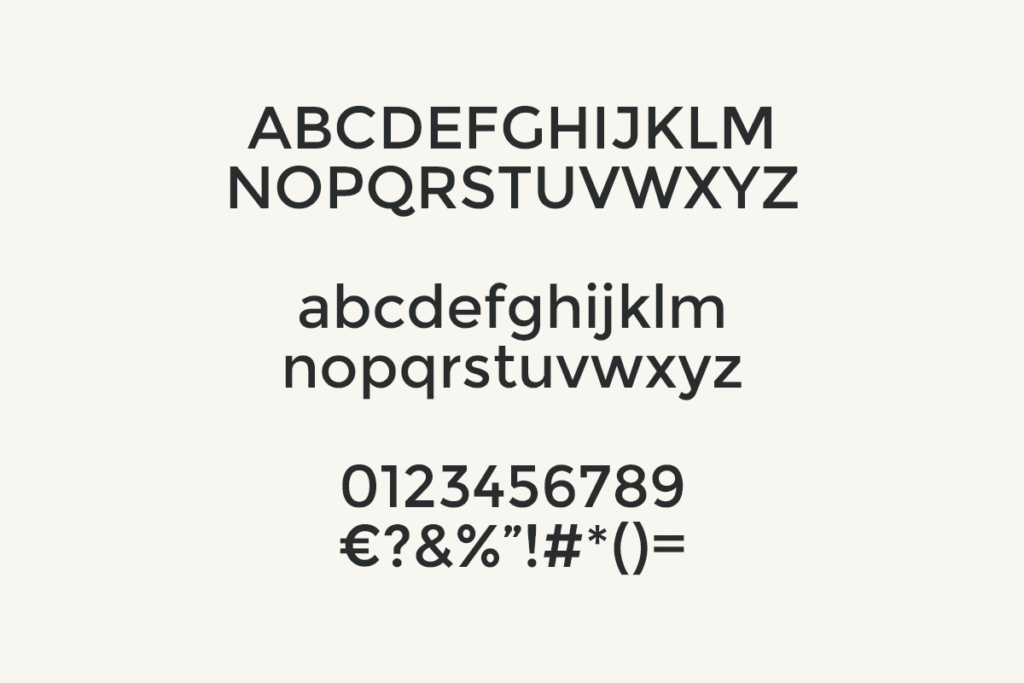
Montserrat
Personalmente soy un incondicional de esta fuente diseñada por Julieta Ulanovsky en 2010. Una tipografía que ha terminado ganándose un gran hueco dentro del mundo digital al ser incluida en los temas Focus y Pop de Google Slides. Muestra de ello es que es una de las fuentes más populares de Google Fonts y se utiliza en más de 1.000.000 sitios web, por algo será ¿No?. Es sencilla y muy legible lo que la hace especialmente optimizada para los entornos digitales.
Como podrás ver todas son Sans Serif, personalmente creo que son más legibles que las Serif. En otra ocasión os presentaré las fuentes Serif más optimizadas y legibles para entornos digitales.
Para terminar
Quiero recomendaros un pequeño libro sobre tipografía de Enric Jardí y el cual he regalado en más de una ocasión a compañeros de profesión, diseñadores y programadores. Dividido en dos partes, es una pequeña joya sobre el uso adecuado de la tipografía que viene bien repasar de vez en cuando.


«Veintidós cosas que nunca debes hacer con las letras (que algunos tipógrafos nunca te dirán» – «Veintidós consejos sobre tipografía (que algunos diseñadores jamás revelarán».
Lo puedes encontrar en Amazon (cómo no).